It is not always easy to embed YouTube videos in a blog post or a website to generate more and more views for your YouTube channel. Generally, bloggers and website owners directly copy the embedded code of their videos from YouTube to embed into their blogs or websites.
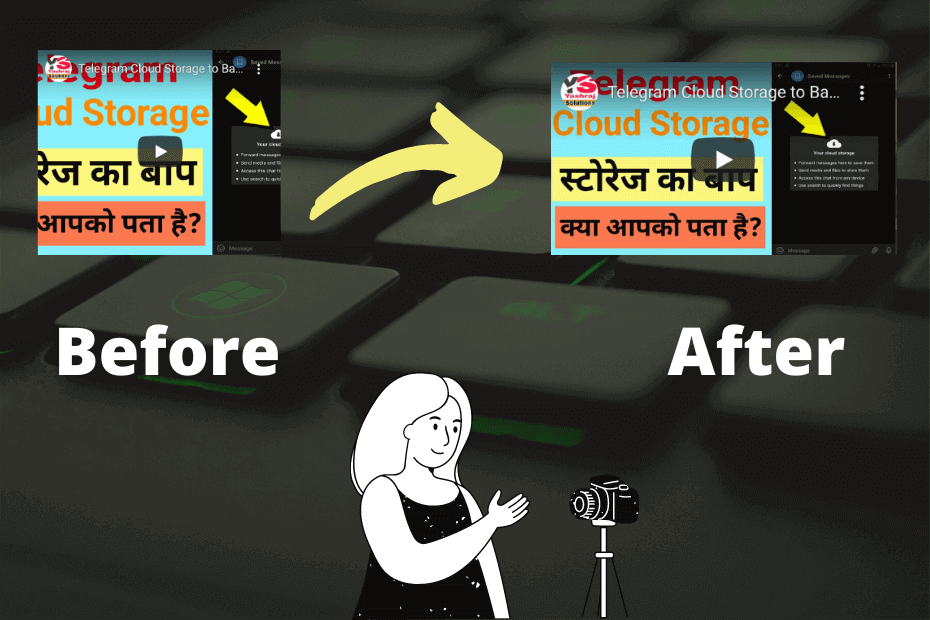
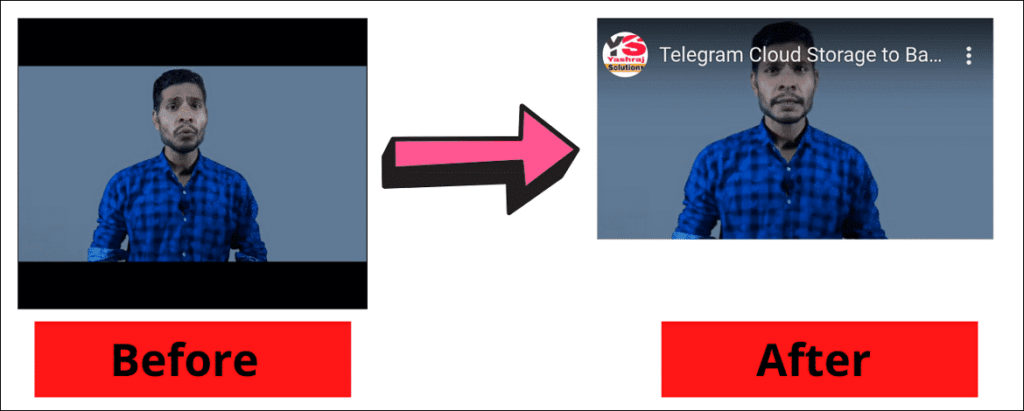
But it is not the right way to embed YouTube videos into the HTML of your blog or website. You may have also noticed that black bars are a problem with videos embedded in a normal blog or website. These black bars can appear either above or below a video or on the sides. When black bars appear in the embedded video with horizontal stripes above and below the video, they are technically called letterboxes while the black bars that appear vertically are called pillar-boxes.

It is also true that embedding YouTube videos on your blog or website also comes with a number of benefits, even in terms of SEO. Apart from this, embedding YouTube videos on your blog or website is great for escalating the visibility of your YouTube videos in google search. The embedded videos work exactly like a backlink, and it increases the chances of receiving tons of views.
In addition, embedding YouTube videos on blog posts or websites is a powerful tool to bring life to your blog or website, and they are also a great source to increase users’ engagement on your site.
Related Post: How to Find Out When Blog Posts Are Indexed by Google
It is not a very pleasant viewing experience for anyone that videos with black stripes are embedded on your site. Moreover, the embedded videos don’t fit responsively on the screen of different devices.
So in this article, I’m gonna guide how you can embed YouTube videos responsively on your blog posts or website in a super-easy way.
These are simple walkthroughs to embed YouTube videos responsively.
1. First of all, head over to the YouTube video you want to embed and click on the SHARE button under it.
2. After clicking the share button, copy the video URL. Alternatively, you can also copy the video link or URL from the browser’s address bar.
3. Now go to the embedresponsively.com website to get the responsive embedding code.
4. After this, paste the copied video link into the YouTube Page URL box.
5. Now simply click on the Embed option.
6. Hereafter, you can easily see the embed code just below the preview of the video.
7. Now select the entire embed code and copy it.
8. Finally, add this embed code to the HTML code of the blog post or website post where you wish to embed it.
9. After adding the embed code, publish or update your post.
That’s all folks. You have successfully added a video responsive to your post.
Voila! You’re done!
We hope this article helped you learn how to embed YouTube videos in bloggers or websites responsively. If you still have any doubts, you can drop your queries below in the comment box.
If you enjoyed this post, I’d be very grateful if you’d help to spread it to your friends and family members or share it on Facebook, Twitter, WhatsApp, Linkedin and Instagram.
To watch our tech videos, please subscribe to our YouTube Channel: Yashraj Solutions
Also Read:
How to Skip YouTube Ads Automatically: Easy Methods
Caret Browsing in Firefox: How to Enable or Disable